サイトが遅い時やって欲しいたった一つのことWordPressの基本機能のみ

どうも~ブログサポーターのまさぽんです。
Googleがサイトの表示速度を重要視してきて久しいですね。
自分のサイトがなんだか遅いな~と思ったらまず確認してほしいことが一つだけあるのでぜひ確認してみてください。
今回はWordPressの基本的な機能を使うのでプラグインを追加したりはしません。
基本的な機能しか使わないので初心者向けになっています。
もっと高度なことがしたい!って人には向いてません。
専用のソフトも使用しないのでまずは基本的なことを覚えていきましょう!
それでは行ってみよ~
一番重要なのは画像の圧縮!!高速化したければとにかくファイルサイズを小さくすること
サイト高速化について「〇〇っていうプラグインがいいよ」などいろいろ意見があるかと思います。
プラグインもいいけどまず最初にするべきなのは画像のファイルサイズを見直すことだと思っています。
ブログで使う画像って素材サイトで大体見つけてきますよね?もしくは自分が撮った写真とか。
サイトで見た時の大きさと実際の画像の大きさって全然違ったりするんです。
スマホで撮った写真とかも画面で見ると小さく感じるけど実際のファイルサイズって結構大きかったりします。

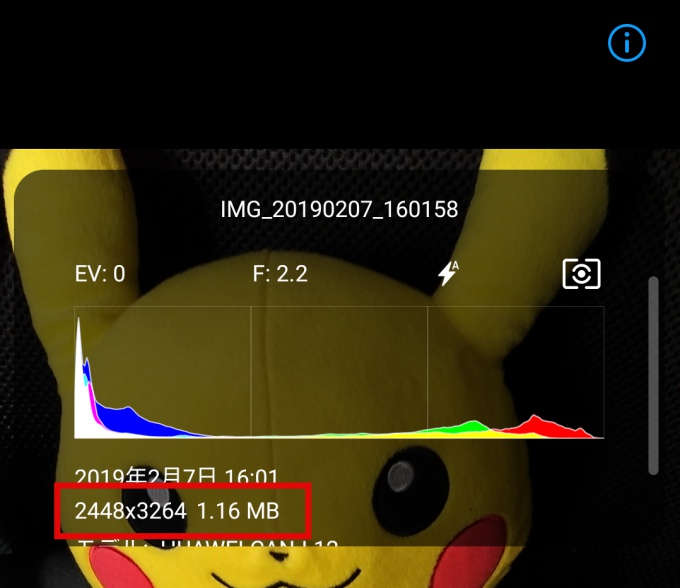
この画像はスマホで撮ったときのものです。
写真の実際の大きさは2448×3264pixelでファイルサイズは1.16MBです。
写真の情報を見てみないとわからないことがあるのでファイルサイズは意識しておきましょう!
上のように画像ってファイルのサイズをあんまり意識していないとどんどん膨れ上がってサイトを圧迫します。
1MBの画像が100枚あったら100MB。1000枚あったら1GBになります。
画像のファイルサイズが大きすぎると、知らない間にどんどんサイトが重くなります。
私もたまに何も考えずにそのままアップロードしてファイルサイズの大きさに気が付いて慌てて加工するときがあります。
ブログの記事や画像が多くなればなるほど、ジワジワとサイトの表示が遅くなってくるので出来れば早めに対処したいですね。
画像のサイズを小さくする方法。WordPressで使う機能はメディアライブラリ
今回は画像編集ソフトやプラグインを使いません。
WordPressの基本機能であるメディアライブラリを使ってやります。

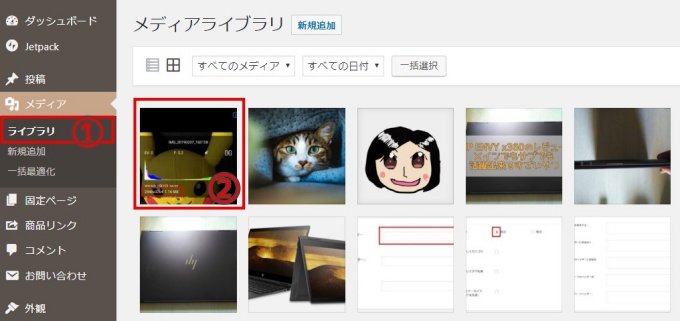
ワードプレスのダッシュボードから「メディア」→「ライブラリ」を選択します。
メディアライブラリに移動したら編集したい画像をクリックします。

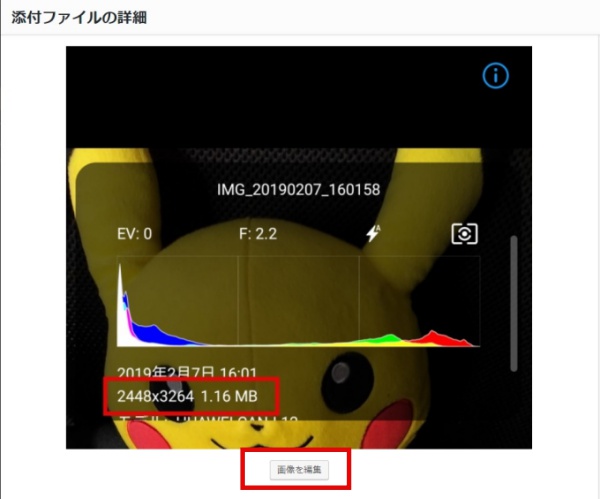
画像の下にある画像の編集ボタンをクリック。

右側に画像縮尺の変更のメニューが出てくるのでサイズを変更します。
左側の数値を変えると自動的に右側も変わるので、基本的に変えるのは左側の数字だけていいです。
アイキャッチ用:630×312pixel
記事用(アイキャッチ以外):600×330pixel
最適サイズはあくまでも目安なので足りない場合は無理に数字を合わせる必要はないです。
小さいサイズを大きくすると返って画像が荒くなるので注意してください。
画像の編集のところで「サムネイルなら~」と言っていますがアイキャッチの間違いです。すみません。
アイキャッチの最適サイズは動画では横幅が680くらいといっていますが、最近だとSNSの見た目も考慮したほうがいいです。
なので以下のサイトを参考に630×312(幅×高さ)がいいと思います。
サイズ変えるときに幅を変えると高さも一緒に代わるので、無理に630×312にする必要はないです。
ぴったりに合わせようとするとさらに画像加工が必要になるので、幅だけそろえるでも大丈夫です。
メディアライブラリで変更するメリット
- 専用のソフトやプラグインが必要ない
- 操作が簡単
新しくソフトを入れたりプラグインを入れたりすることなく使えるのが、一番の特徴です。
プラグインの設定等がなくて、簡単なところが初心者の方にもおすすめです。
メディアライブラリで変更するデメリット
- 変更したい画像の数が多くなるとその分作業が増える
- あらかじめ画像をアップロードしておく必要がある
画像一つずつを変更するので、数が多いとその分作業が必要になります。
WordPressで作業するので、画像をあらかじめメディアライブラリに入れておかないといけないのです。
先にサイズを変更しておきたい場合は画像を編集できるソフトなどが必要になってきます。
どのくらいのファイルサイズがいいのか?
いろいろ意見があると思いますが、最適サイズのところで紹介したサイズに変更してみてください。
アイキャッチ:630×312
アイキャッチ以外:600×330
にすると大体100kb以下になるはずなので、目安としては100kb以下くらいがいいかなと思います。
あまり小さくしすぎると画像が粗くなってしまいます。
まとめ
すごく地味だけどブログやサイトを高速化したいなら、一番効果があると個人的に思っています。
余計なプラグインを入れる前に今一度、ブログで使っている画像を見直してみてはどうでしょう?
ブログに画像をアップロードする前にもファイルサイズを意識しましょう!
画像を制する者がブログを制す!!
なんちゃってw
ではでは~