新エディタGutenbergを使ってみた【WordPress】

どうも~ブログサポーターのまさぽんです。
WordPress5.0から標準エディターとして現在開発中のGutenberg(グーテンベルグ)。
いつか使用することになるってことで慣れるのは早いほうがいい!
ということで早速導入してみました。
この記事も新エディタであるGutenbergを使って書いています。
グーテンベルグって?
活版印刷技術を発明したヨハネス・グーテンベルグが名前の由来のようです。
これまで10年以上WordPressの標準エディタは大きな変更が加えられることはありませんでした。
そのエディタを一新する目的で開発されているのが、グーテンベルグです。
WordPress5.0からは標準エディタとして導入されるようです。 WordPressの最新バーションは4.9.8です(2018年11月28時点)
既に、バージョンは5.0は公開されています。
新エディタと旧エディタの違い

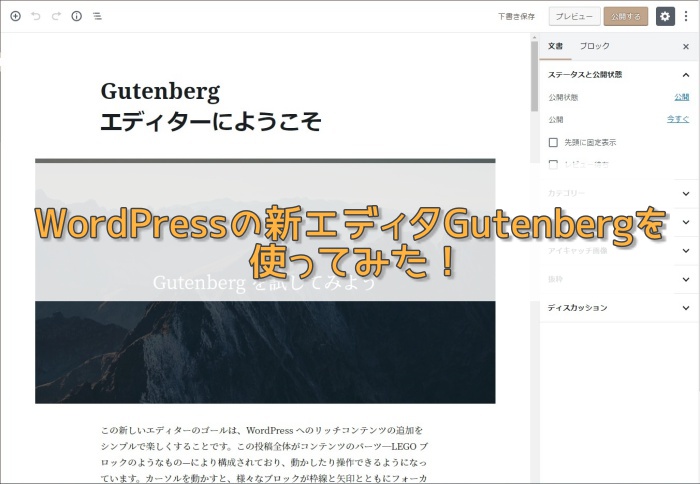
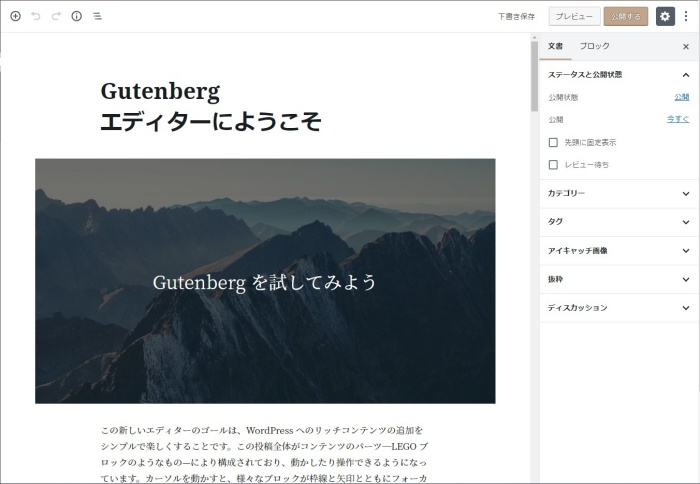
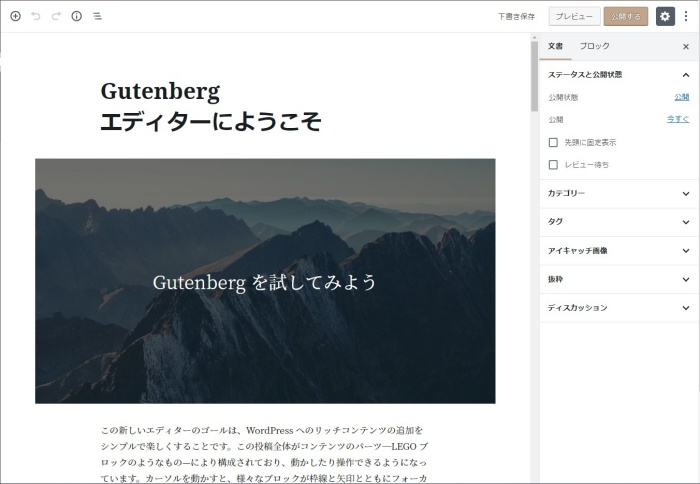
新しい編集画面です。
これまであった上部のボタン類はほとんどなくなりました。
旧エディタと比べるとよくわかりますが、かなりスッキリとした印象です。
私は個人的にパッと見はグーテンベルグのほうが好きです。
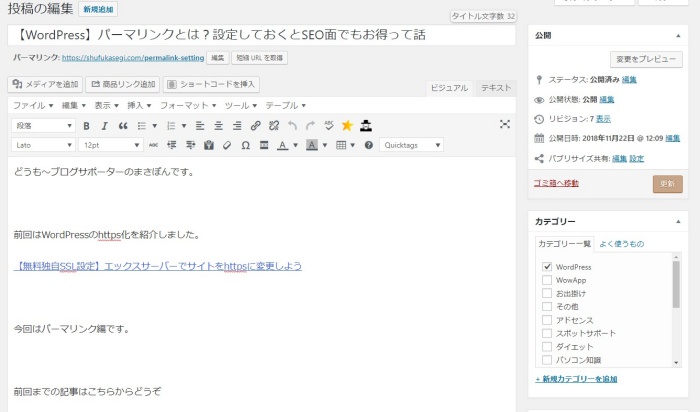
旧エディタの特徴

新エディタを見た後だと旧エディタは上部がかなりごちゃーっとした感じです。
プラグインの数などで上部メニューは変わりますが、結構画面を占領してきます。
画面サイズが小さいと上部メニューは邪魔かもしれませんね。
グーテンベルグのボタン類

グーテンベルグは上部のメニューはなくなって代わりに段落ごとに装飾ができるように太字やリンクのボタンがくっついています。
文章の区切りごとに赤枠で囲んだようなメニューが表示されるようになります。
装飾関係はそれぞれのメニューから行えます。
グーテンベルグのいいところ
個人的にいいなと思った点
- 文字の装飾が楽
- 画像の貼り付けが簡単
旧エディタだと文字装飾するとき画面の上の方に戻ったりしてたので移動の必要なくなるってのは楽かも。
画像をつけるときもアップロードしてないものがあると一回アップロードしてから貼り付けないといけないのが画像ボタンからアップロード貼り付けができるようになりました!

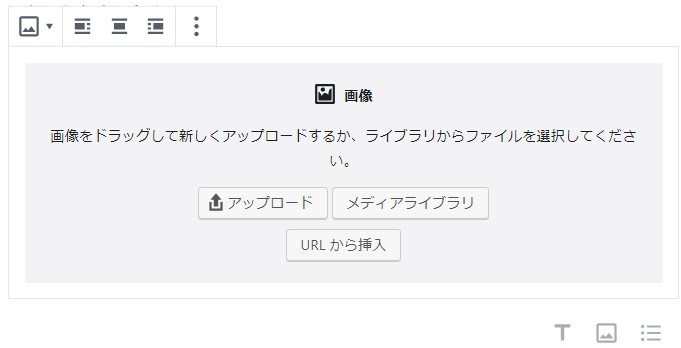
文章編集画面の右側にある『画像の追加』を選択します。

画像の追加ボタンを押すとアップロードができるようになります。
アップロード方法も数種類から選べるようになりました。
- ドラッグアンドドロップしてアップロード
- アップロードボタンからアップロード
- メディアライブラリを開く
- URLから挿入
ドラッグ&ドロップでアップロード出来るのがすごくよかったです。
今まではメディアライブラリからアップロードしていましたが、これが結構手間。
編集画面のままで完結するってのが嬉しいポイントでした。
グーテンベルグの悪いところ
個人的に感じたなんか使いにくいな~って思ったところ
- 大幅変更すぎて前使っていたものがどこに行ったのかわからない
- プラグインで追加している機能が使えないかも
うーん、すっきりしてるんだ。すっきりしてるんだけど、変更しすぎてて旧エディタで使っていた機能がどこにあるのかわからない。
うん、慣れてないって言われたらそれまでだけど旧エディタと変わりすぎィ!
基本的なリンクとか太字とかはわかるんだけど『テキストとしてペースト』ってどこいったん?
プラグインで追加してる機能とかも全部使えるのか微妙です。
一番痛いのはAddQuicktagで使ってるコード類はどこに表示されてるのかわかんなくなりましたw
探しきれていない可能性もありますが、プラグイン側が対応してないかもしれません。
プラグイン側が対応してくれないと、そもそも使えない可能性もあるので注意しましょう。
WordPressのエディタはいつかはグーテンベルグになるので待っとけば対応されると思いますが、現時点ではすべて対応しているかは微妙です。
グーテンベルグの導入方法
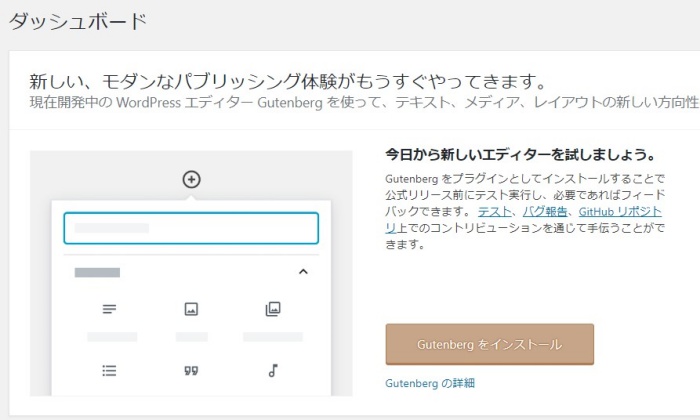
お試しでグーテンベルグ使ってみたいわ~って人はまずダッシュボードに行ってみましょう。 この時WordPressのバーションを4.9.8にしておく必要があります。 バージョンが4.9.8ではない人はまずアップデートしてから再度ダッシュボードを見てみましょう。

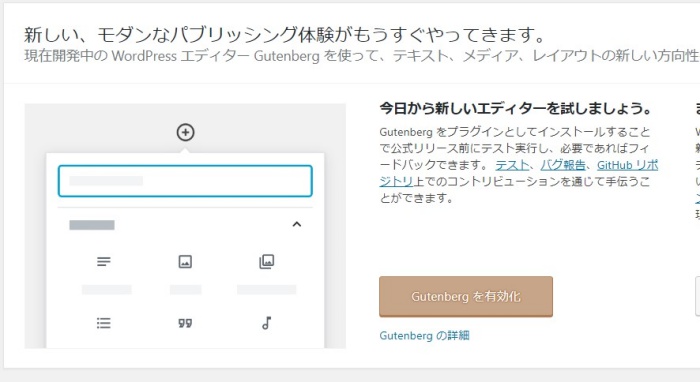
ダッシュボードにグーテンベルグのお知らせがちょこっと表示されてます。
『Gutenbergをインストール』をポチッと押します。

インストールが終わるとボタンが『Gutenbergを有効化』に変わりますのでボタンを押して有効化します。

有効化するといきなりテストページ的なものが作られます。
テストページはいらないなら削除していいです。
これでGtenbergが使えるようになります。
グーテンベルグを導入後に旧エディタを使用する方法

下書き保存したり、投稿したものを編集する場合限定ですが、グーテンベルグをインストール後に旧エディタを使う方法です。
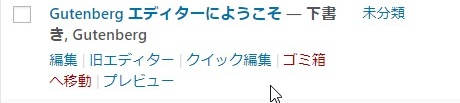
投稿一覧から編集したい記事にカーソルを持っていくとメニューが表示されます。
そこから編集ではなくて『旧エディター』を選びましょう。
これでグーテンベルグではなく旧エディタで編集することが出来ます。
この時グーテンベルグで編集した部分の表示が崩れる可能性があるので注意してください。
Gutenbergを削除する場合
正式にリリースされるとこの方法は使用できない可能性があります。 ちょっと試してみたけど使いにくい!って人はGutenbergを無効化または削除しちゃいましょう。 開発段階ではグーテンベルグはプラグインの扱いなのでプラグインから無効化や削除ができるようになっています。プラグインの無効化&削除方法
プラグインの一覧を表示します。 Gutenbergを見つけたら停止を押しましょう。 とりあえず無効化するだけでいいよ、という人はここまでの作業でいいです。 もう絶対に使わない!って人は次の削除までやっちゃいましょう。
Gutenbergを見つけたら停止を押しましょう。 とりあえず無効化するだけでいいよ、という人はここまでの作業でいいです。 もう絶対に使わない!って人は次の削除までやっちゃいましょう。
 無効化するとプラグイン一覧が更新されて表示が変わります。 そこから削除をクリックすればグーテンベルグは削除されます。 ちなみに削除してから再度ダッシュボードを見るとインストールのボタンが復活していますw
無効化するとプラグイン一覧が更新されて表示が変わります。 そこから削除をクリックすればグーテンベルグは削除されます。 ちなみに削除してから再度ダッシュボードを見るとインストールのボタンが復活していますw
まとめ
まだまだ開発中ですがWordPress5.0でデフォルトエディタとなるグーテンベルグをいち早く導入してみました。
使い始めたばかりなので、機能を把握しきれていない部分もありますが紹介させてもらいました。
私の個人的感想ですが、プラグインなどが完全対応したら旧エディタよりも使いやすいと感じました。
これまで10年近くエディタ部分に変更が加えられることがなかったWordPressですが、ここに来て大幅変更です。
デフォルトエディタとなるならさらに使いやすくなってくれると嬉しいなと思ったまさぽんでした。
ではでは~