WordPressの新エディタを使いこなそう!便利な活用術と使い方

どうも~ブログサポーターのまさぽんです。
WordPressの5.0がリリースされて、新エディタが標準搭載されて数か月たちました。
試しにリリース前に使ってみた時の記事
私は一時期、旧エディタを使用していました。
いつかは旧エディタが更新されなくなる可能性を考えて、新エディタにもそろそろ慣れなきゃな~と思って使い始めました。
で、いろいろ使ってみてわかった機能を紹介しようと思います。
全部の機能は紹介しきれないので、私がこれは新エディタで使い方がわからなかった!って部分を中心に紹介したいと思います
- 新エディタを使ってみたい
- ショートコードを使いたけど新エディタではどこから探せばいいのかわからない
新エディタでAddQuickTagを使う方法
AddQuickTagが使えないと記事が書けないといっても過言ではない。(大げさ)
それくらい使用頻度が高いんです。なのでまずはAddQuickTagを使えるようにしようじゃないか!!!
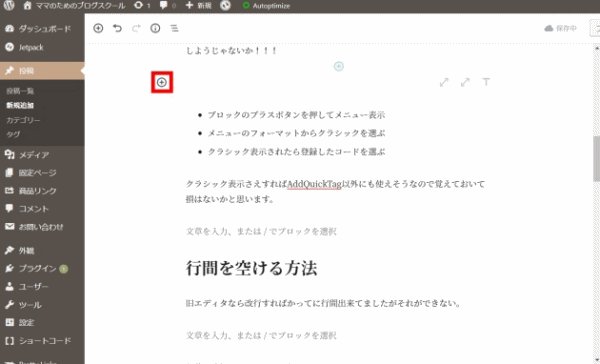
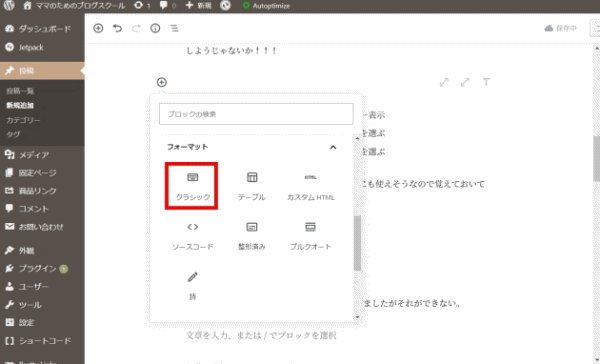
GIF画像で作ってみました。

要約すると、こんな感じ。
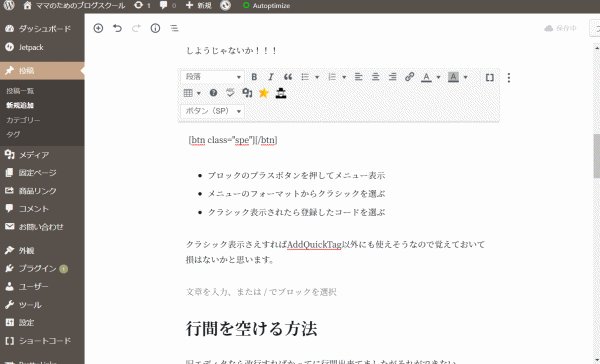
- ブロックのプラスボタンを押してメニュー表示
- メニューの『フォーマット』から『クラシック』を選ぶ
- クラシック表示されたらQuicktagsから登録したコードを選ぶ
クラシック表示が出来れば旧エディタと似たような感じで使えます。
クラシック表示が出来ればAddQuickTag以外にも使えそうなので覚えておいて損はないかと思います。
新エディタで行間を空ける方法
旧エディタなら改行すれば勝手に行間出来てましたが新エディタだとそれができない。
空白の段落を追加してもそれは改行しているとみなされないようです。
空白の段落だと行間がないままなので、行間を空けないと文章が詰まりすぎてちょっと見づらいです。
なので新エディタで行間を空ける方法はこれです。
またGIFです。

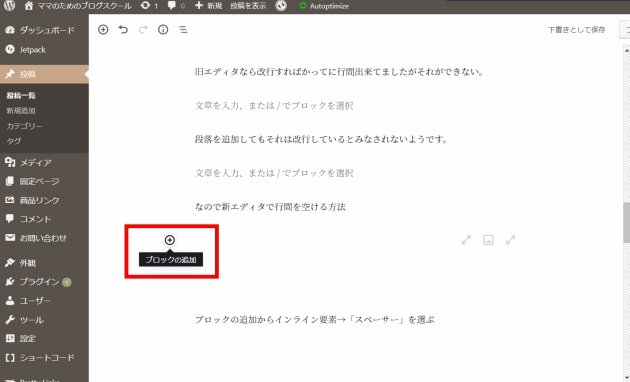
- ブロックの追加でメニュー表示
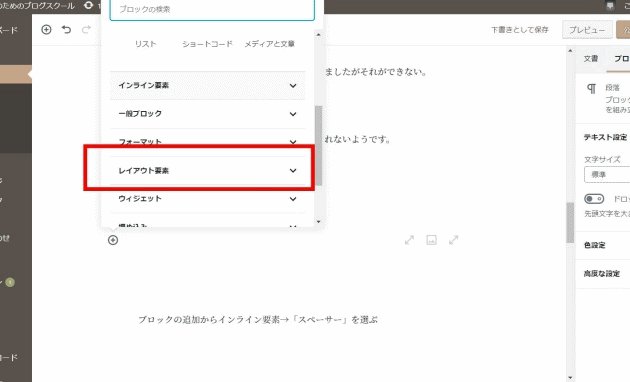
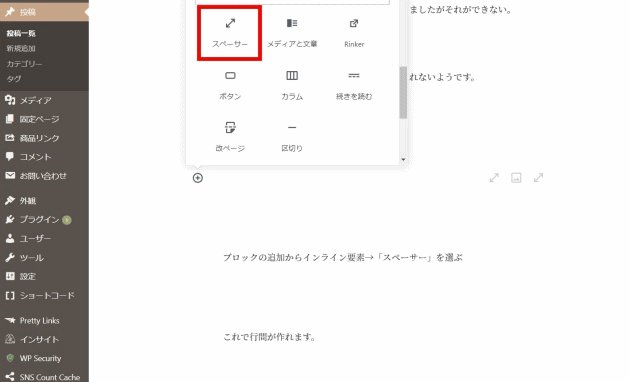
- メニューのレイアウト要素からスペーサーを選ぶ
これで行間が作れます。
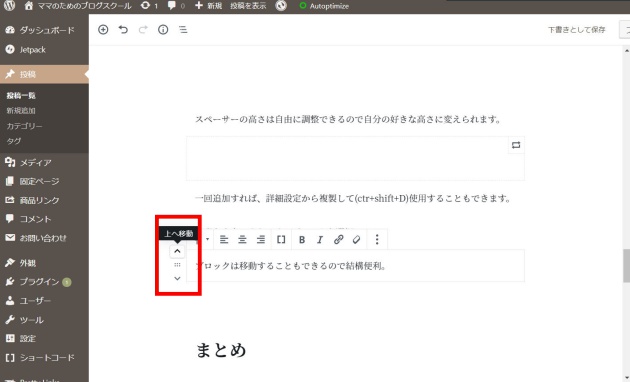
スペーサーの高さは自由に調整できるので自分の好きな高さに変えられます。
一回追加すれば、詳細設定から複製して(ctr+shift+D)使用することもできます。
ブロックは移動することも可能

ブロックは矢印ボタンで移動することもできるので結構便利。
これはリライトするときに便利なのが分かるかも。
私はコピペするよりこのブロックの移動を使ったほうが便利だなと思いました。
ドラッグ(範囲選択)してからなら複数ブロックの移動も可能なのでコピペよりミスが減るかな。
まとめ
使いこなせば、旧エディタより使いやすいかも!
旧エディタよりすっきりしているので、機能を把握していれば使いやすいです。
まだまだ、私も知らない機能がいっぱいありそうなので使い倒していきたいです。
もっと便利な機能知ってるぜ!って人はぜひ教えてください。
ではでは~