【SNS連携】jetpackプラグインを入れてアクセスアップをする方法

どうも~ブログサポーターのまさぽんです。
今回はいい加減やろうと思っていたSNSのアカウントを取得して連携してみました。
Twitterに関しては個人的に使っているアカウントがあるんですが、情報がごちゃごちゃしそうなので私はまた別にブログ用としてアカウントを取得しました。
ブログだけ更新していても最初はなかなかアクセスが集まらないのでSNSを連携させてアクセスアップをしよう!
取りあえずTwitterとFacebookだけ連携させました。
今回はワードプレス側の操作をメインでやっていくので、個別のアカウントの取得方法は今回は省略します。
なのであらかじめSNSのアカウントの作成が終わってからこの記事を見てください。
アカウント作成がまだの人は下のリンクから作れます。
jetpackプラグインの設定

jetpackプラグインを入れるとなんかいろいろ出来るようなのですが、私もすべてを把握しきれていませんw
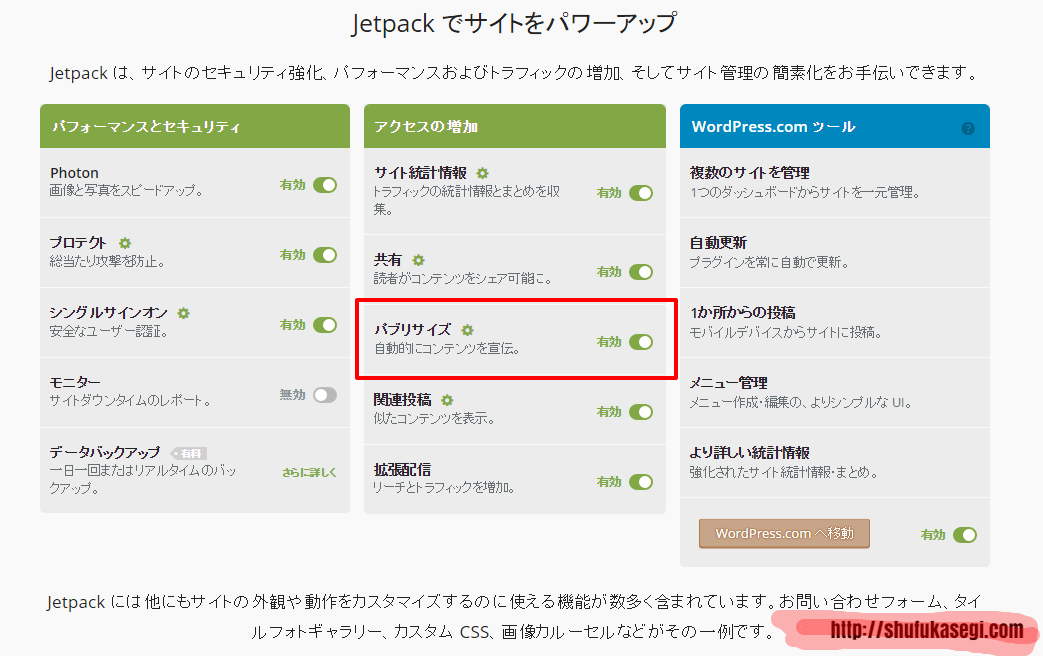
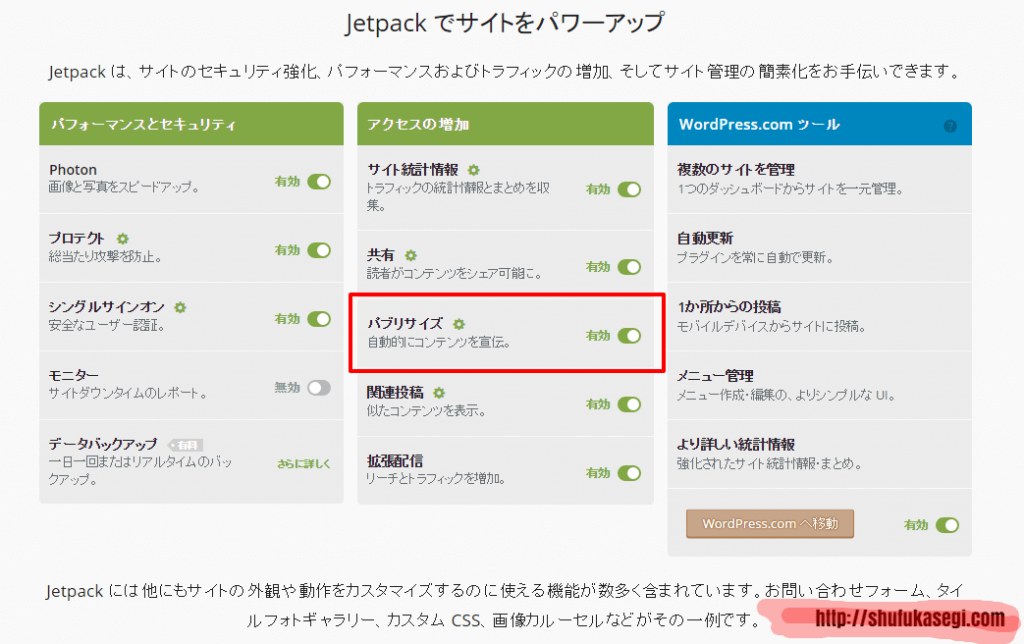
今回は画像で囲ってあるパブリサイズの部分を設定していきましょう。
jetpackプラグインを使うにあたって「WorsPress.com」とも連携させる必要があります。
今使っているWordPressのアカウントと区別されているようです。
ドットコムの方でアカウントを取得してない場合は別に取得する必要があります。
紛らわしいので私は最初混乱しました…。
無事に取得して連携できると上記の画面が出てきて各種設定が出来るようになります。
SNSと連携してみる
パブリサイズの設定画面を開きます上記画像の歯車ボタンを押すと設定画面に飛べます。

Twitterの場合
Twitterは結構簡単でした。
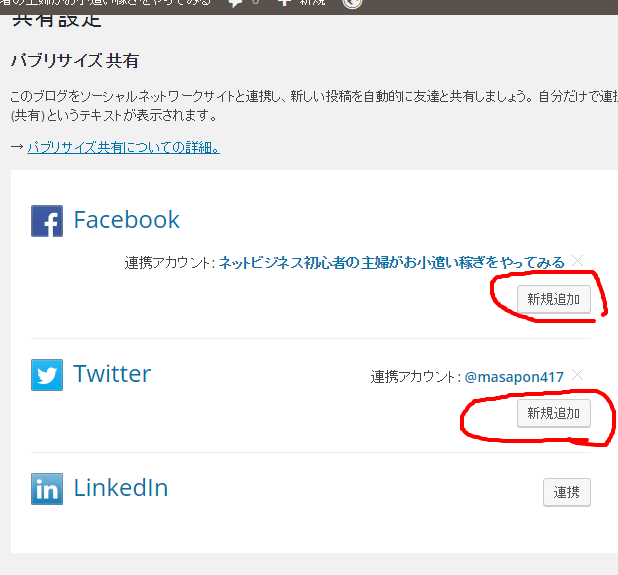
新規追加ボタンをクリックするとTwitterの認証画面に飛ぶので「連携アプリを認証」ボタンを押すと連携完了します。
連携したら画面に連携されたアカウントが出るので間違ってないか確認しましょう。
Facebookの場合
Facebookの場合は個人ページは商用利用がNGなのでFacebookページが必要みたいです。
持ってない人は最初に取得しましょう。
新規追加ボタンをクリックすると個人アカウントの認証から始まります。
認証が完了すると個人アカウントかFacebookページどちらを共有するか聞かれるので「Facebookページ」を選択しましょう。
以上で連携完了です!!
記事を投稿してみる
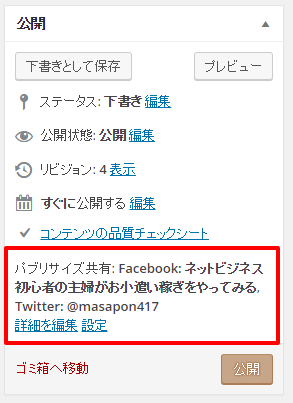
投稿の際は公開部分を見てみましょう~。

下の方に連携したアカウントが表示されています。
「詳細を編集」を選択すると一部のSNS連携を解除したり、コメントを追加したりと細かい設定が出来ます。
文字がズラーとならないようにするためには詳細設定を押してから公開しましょう(この時コメントを編集する必要はないです。ただ詳細設定を一回でも押して公開すれば大丈夫です)
最後に
ちょっと早足で紹介したので詳しく解説できませんでしたがこれでなんとかSNSとも連携が出来るようになりました。
どれだけアクセスに変化があるのか楽しみです。